iconify图标库是一款专为android开发者设计的开源图标管理工具,它集成了超过200,000个高质量的开源矢量图标,涵盖了多个流行的图标集,如material design icons和font awesome等。这些图标经过严格筛选和优化,确保不含脚本、字体等非图标元素,为开发者提供了一个安全、易用且丰富的图标资源库。iconify不仅支持多种前端框架和库(如react、vue、angular等),还提供了灵活的图标使用方式,包括cdn引入和本地安装,满足不同项目的需求。
软件改进
1. 不断增加新的图标库和图标数量,以满足开发者日益增长的需求。
2. 优化图标搜索和选择功能,使开发者能够更快速地找到所需的图标。
3. 提升图标的加载速度和渲染性能,减少应用程序的体积和加载时间。
4. 加强图标的可定制性,支持更多的动态调整和样式变化。
5. 定期更新和维护图标库,确保图标的最新性和安全性。

app优势
1. 丰富的图标集合:涵盖了各种主题和风格的图标,满足不同项目的需求。
2. 高质量的图标资源:所有图标都由专业设计师和开发人员创建,确保图标的清晰度和美观度。
3. 支持多种前端框架和库:与主流前端框架和库无缝集成,使图标的使用更加简单和灵活。
4. 易于使用和定制:提供cdn引入和本地安装两种方式,支持图标的旋转、翻转、缩放等定制功能。
5. 安全的图标资源:经过严格筛选和优化,确保图标不含有潜在的安全风险。
app创新
1. 模块化设计:每个图标集都是一个独立的模块,可以根据需要加载特定的图标,减少不必要的资源占用。
2. 基于svg的图标格式:支持高清显示,同时能够轻松进行颜色、大小等样式调整,适应各种屏幕尺寸和设备。
3. 灵活的api:提供简单的javascript api和css类名,使图标在网页或前端框架中的使用变得非常简单。
4. 动态加载:在需要时才加载图标,降低了首屏渲染时间,提高了用户体验。
软件讲解
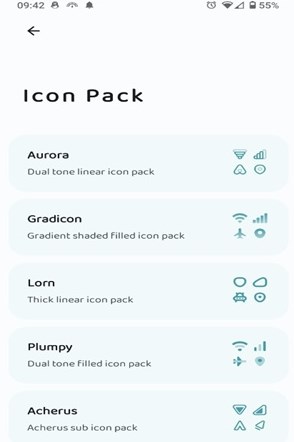
1. iconify图标库包含了多个流行的图标集,开发者可以根据需求选择合适的图标集。
2. 图标以svg格式存储,支持高清显示和样式调整。
3. 提供了cdn引入和本地安装两种方式,开发者可以根据自己的项目需求选择合适的方式。
使用方法
1. 访问iconify的官方网站,利用其简洁明了的界面快速搜索和选择所需的图标。
2. 如果项目对外部资源没有限制,可以通过cdn直接引入iconify的图标库,在html文件中添加相应的标签,然后在需要显示图标的位置使用标签并指定属性。
3. 对于需要离线使用或对外网资源有限制的项目,可以通过npm或yarn安装iconify的包,并在项目中使用本地的图标资源。
4. 在前端框架中,可以通过引入iconify的组件来显示图标,并利用api进行图标的动态调整和样式变化。
小编有话说
iconify图标库是一款功能强大、资源丰富且易于使用的图标管理工具,为android开发者提供了极大的便利和选择空间。无论是web开发、移动应用还是桌面应用,iconify都能提供强大的图标支持。其丰富的图标集合、高质量的图标资源、支持多种前端框架和库以及易于使用和定制的特点,使得iconify成为开发者的理想之选。如果你正在寻找一个可以优化图标性能并简化集成过程的工具,那么不妨尝试一下iconify。