elementor是一款强大的可视化页面构建器,能帮助用户轻松创建出各种精美的网页。而自定义css则能让我们进一步对页面进行个性化定制,实现独特的设计效果。
一、准备工作
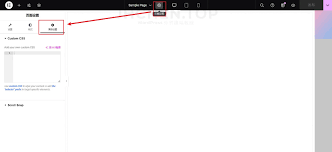
首先,确保你已安装elementor插件并熟悉其基本操作。进入要自定义的页面编辑界面,点击页面右上角的“齿轮”图标,选择“自定义css”选项。
二、选择目标元素
在自定义css前,需明确要修改的页面元素。可通过elementor的可视化界面直接选择,比如特定的文本框、按钮、图片等。选中后,elementor会在相应位置显示一个独特的css选择器,方便我们在自定义css中精准定位。
三、常见css属性修改

1. 颜色调整:若想改变元素的颜色,例如按钮的背景色或文本颜色。以按钮为例,找到按钮的css选择器后,使用“background-color”属性设置背景色,如“background-color: ff5733;”;用“color”属性设置文本颜色,如“color: ffffff;”。
2. 字体样式:修改字体可使用“font-family”属性。比如将字体设为arial,可写“font-family: arial, sans-serif;”。还能通过“font-size”调整字体大小,“font-weight”改变字体粗细等。
3. 尺寸与间距:调整元素的宽度和高度用“width”和“height”属性。如设置图片宽度为300像素,“width: 300px;”。控制元素间的间距可使用“margin”(外边距)和“padding”(内边距)属性。例如,让段落上下有10像素的间距,“margin-top: 10px; margin-bottom: 10px;”。
四、响应式设计
elementor自定义css同样支持响应式设计。利用媒体查询,可根据不同的屏幕尺寸应用不同的css样式。比如在小屏幕上,让按钮宽度自适应,可添加如下代码:

```css
@media (max-width: 768px) {
button {
width: 100%;
}

}
```
通过以上步骤,你就能更全面地掌握elementor自定义css教程,为你的网页增添独特魅力,实现各种个性化的设计需求。






















