在开发过程中,有时需要将本地端口映射到远程服务器上的端口,以便在本地环境中访问和调试远程服务。visual studio code(vscode)提供了端口转发功能,可以方便地实现这一需求。本文将详细介绍如何在vscode中开启自动转发端口。
一、准备工作
在开启自动转发端口之前,确保您已经完成了以下准备工作:
1. 安装vscode:从[vscode官网](https://code.visualstudio.com/)下载并安装最新版本的vscode。
2. 安装remote - ssh扩展:在vscode的扩展市场中搜索并安装“remote - ssh”扩展,该扩展支持通过ssh连接到远程服务器并进行端口转发。
二、通过设置界面开启自动转发端口
1. 打开设置:在vscode中,点击菜单栏中的“更多菜单”,选择“settings”选项,或者使用快捷键ctrl+,(windows/linux)或cmd+,(macos)打开设置。
2. 导航到remote设置:在设置界面的左侧栏中,找到并点击“remote”选项。
3. 勾选auto forward ports:在remote设置中,找到“auto forward ports”选项并勾选。勾选后,vscode会自动保存设置,并在您连接到远程服务器时自动转发配置的端口。
三、通过forwarded ports面板配置端口转发
除了通过设置界面开启自动转发端口外,您还可以通过forwarded ports面板手动配置端口转发规则:
1. 连接到远程服务器:使用remote - ssh扩展连接到远程服务器。连接成功后,vscode右下角的状态栏会显示当前ssh会话的信息。
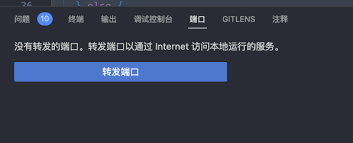
2. 打开forwarded ports面板:点击状态栏中的ssh会话信息,选择“forwarded ports”选项,打开forwarded ports面板。
3. 添加端口转发规则:在forwarded ports面板中,点击“add port forwarding”按钮,输入本地端口和远程端口。例如,将本地的8080端口转发到远程服务器的80端口。
4. 启动端口转发:配置好端口转发规则后,点击“start”按钮启动端口转发。vscode会显示一个通知,告知您端口转发已经开始。
四、在settings.json中配置端口转发
vscode还允许您通过设置文件(settings.json)来配置端口转发规则。以下是配置步骤:
1. 打开设置文件:在vscode中,按ctrl+shift+p(windows/linux)或cmd+shift+p(macos)打开命令面板,输入“preferences: open settings (json)”并选择该选项,打开settings.json文件。
2. 添加端口转发配置:在settings.json文件中,添加以下配置:
```json
"remote.ssh.forwardports": {
"remoteport": "localport"
}
```
将`remoteport`替换为您要转发的远程端口号,将`localport`替换为您要映射的本地端口号。例如,将远程的80端口转发到本地的8080端口,配置如下:
```json
"remote.ssh.forwardports": {
"80": "8080"
}
```
配置完成后,vscode会自动应用这些端口转发规则。
五、注意事项
1. 确保ssh连接安全:在使用端口转发功能时,请确保您的ssh连接是安全的,建议使用密钥认证而不是密码认证。
2. 限制访问:不要将敏感端口(如数据库端口)暴露给不受信任的网络。

3. 监控资源使用:端口转发可能会消耗系统资源,特别是在高流量的情况下。因此,请监控您的系统性能以确保其正常运行。
通过以上步骤,您可以在vscode中轻松开启自动转发端口功能,提高开发效率和体验。无论是通过设置界面、forwarded ports面板还是settings.json文件配置端口转发规则,vscode都提供了灵活且方便的操作方式。






















