在wordpress网站上添加弹窗是一个有效的营销手段,可以用于展示促销信息、订阅表单、通知公告等内容。以下是详细的步骤,帮助目标用户全面了解如何在wordpress网站上为指定页面添加弹窗。
选择合适的弹窗插件
wordpress插件库中有许多适用于创建弹窗的插件,这些插件提供了丰富的功能和灵活的定制选项。以下是一些流行的插件选项:
- popup maker:免费且开源,拥有易于使用的拖放式编辑器。
- optinmonster:功能强大,提供多种类型的弹窗模板和高级定位选项。
- ninja popups:另一个功能强大的插件,提供多种弹窗类型和大量的自定义选项。
- shoplentor:除了其他功能,还包括一个强大的popup builder模块。
- sumome:提供列表构建和其他营销工具,包括多种类型的弹窗。
安装并激活插件
1. 登录wordpress仪表板:进入您的wordpress后台管理界面。
2. 导航到插件页面:在左侧菜单中点击“插件”,然后选择“添加新”。
3. 搜索并安装插件:在搜索框中输入所选插件的名称,找到后点击“安装现在”或“安装”。
4. 激活插件:安装完成后,点击“启用”以激活插件。
配置插件设置
每个插件的配置细节可能有所不同,但大多数插件的配置过程类似:
1. 导航到插件设置页面:通常,插件设置页面会出现在wordpress侧边栏的菜单中。
2. 熟悉插件选项:了解插件提供的选项,如弹窗类型、触发方式、显示时间、频率等。
3. 调整设计元素:根据需要调整颜色、字体、背景图片等设计元素。
4. 集成邮件营销服务(如果需要):将弹窗与邮件营销服务(如mailchimp)集成。
5. 设置显示规则:指定弹窗在哪些页面、用户角色或访问次数等条件下显示。
创建弹窗内容
根据所选插件,创建弹窗内容可能包括:
1. 使用内置编辑器:使用插件提供的html编辑器或拖放式生成器来创建内容。
2. 插入媒体:添加文本、图像、视频或其他媒体。
3. 设定按钮和表单字段:如果需要收集信息,可以添加按钮和表单字段。
4. 确定弹窗行为:设置弹窗的自动关闭、关闭按钮、遮罩效果等。
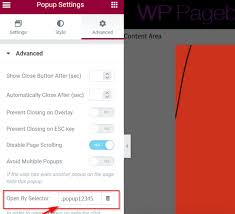
设置弹窗触发条件
为指定页面设置弹窗触发条件,确保弹窗只在目标页面上显示:
1. 选择页面:在插件设置页面,指定弹窗应在哪些页面上显示。
2. 设置触发方式:根据需求设置触发条件,如页面加载时显示、滚动触发、点击触发或退出意图触发。
3. 排除特定页面:如有需要,可以指定某些页面或url路径上不显示弹窗。
测试和优化弹窗
最后,测试弹窗在不同设备和浏览器上的显示效果,并根据用户反馈进行调整:
1. 查看弹窗:在不同的设备和浏览器上查看弹窗,确保显示正常。
2. 收集数据:如果使用了表单,检查数据收集是否正常。
3. 用户反馈:观察用户对弹窗的反应,并根据反馈进行调整。
4. a/b测试(如果插件支持):试验不同的、内容和设计,找出最有效的版本。

通过以上步骤,您可以在wordpress网站上为指定页面成功添加弹窗,增强用户体验,提高转化率或用户参与度。记住,持续监控和调整弹窗的性能对于保持最佳效果至关重要。