谷歌浏览器(google chrome)作为目前市面上最流行的浏览器之一,凭借其强大的功能和丰富的扩展,为用户提供了诸多便利。其中,模拟手机访问网页的功能,可以帮助开发者测试移动端网页效果,也能让普通用户在没有移动设备的情况下,体验手机网页的显示效果。以下是几种常见的操作方法:
方法一:通过修改快捷方式属性
1. 在桌面上找到谷歌浏览器的图标,右击选择“复制”,复制一个图标副本到桌面。
2. 右击该副本,选择“属性”,打开相应的对话框。
3. 在“目标”文本框的字符后面添加以下语句:“–user-agent=android”,注意user前面是两个“-”,并且“chrome.exe”与“–user”之间有一个空格。
4. 确定之后,打开这个新建的chrome快捷方式,输入要访问的网址(例如3g.qq.com),即可浏览到像手机里打开一样的页面。需要注意的是,要先关闭之前打开的所有chrome页面,确保chrome完全退出后再打开。
方法二:使用开发者工具模拟
1. 打开谷歌浏览器,新建一个页面。
2. 按f12键(或点击菜单-工具-开发者工具),进入开发人员工具界面。

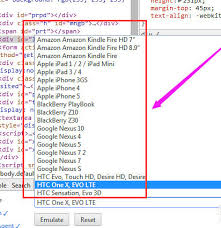
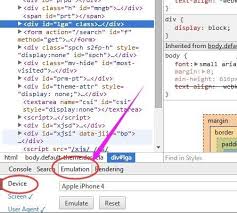
3. 点击右下角的黑色锯齿小图标,切换到“overrides”标签。
4. 勾选“user agent”和“device metrics”,然后在“user agent”下的下拉列表中选择不同浏览器、不同系统的选项。例如,可以选择android或ios系统,以及具体的手机型号。
5. “device metrics”选项会根据不同的选择显示不同的分辨率,也可以自定义分辨率。
6. 输入要访问的网址,即可在浏览器中看到模拟手机访问的效果。
方法三:通过命令行启动模拟
1. 打开“开始”菜单,在“运行”中输入命令启动浏览器。
2. 模拟android设备,可以输入以下命令:
```shell
chrome.exe –user-agent="mozilla/5.0 (linux; u; android 2.2; en-us; nexus one build/frf91) applewebkit/533.1 (khtml, like gecko) version/4.0 mobile safari/533.1"
```
3. 模拟苹果iphone设备,可以输入以下命令:
```shell
chrome.exe –user-agent="mozilla/5.0 (ipad; u;cpuos 3_2_2 like mac os x; en-us) applewebkit/531.21.10 (khtml, like gecko) version/4.0.4 mobile/7b500 safari/531.21.10"
```
4. 输入要访问的网址,即可看到模拟效果。但这种方法是一次性的,重启chrome后将不能恢复正常user-agent。
方法四:使用selenium进行自动化模拟
对于开发者来说,selenium是一个强大的自动化测试工具。利用selenium,可以在chrome浏览器中模拟手机访问网页。
1. 导入selenium相关库。
2. 通过设置设备名称或自定义设备参数来实现模拟。例如,可以设置设备名称为“galaxy s5”,或者自定义设备的宽度、高度、像素比和user-agent。

3. 使用selenium启动chrome浏览器,并访问目标网址。
4. 进行相关的自动化测试或操作,例如模拟触控、输入文本等。
以上几种方法,均可以帮助用户在谷歌浏览器中模拟手机访问网页。无论是开发者进行网页测试,还是普通用户想要体验手机网页效果,都可以根据自己的需求选择合适的方法。