wpfastestcache是一款功能强大的wordpress缓存插件,旨在提升网站的加载速度和性能。本文将详细介绍如何安装和配置wpfastestcache,帮助您轻松优化wordpress网站。
一、插件安装
首先,登录到您的wordpress管理后台。在左侧菜单栏中,点击“插件”,然后选择“添加新”。在搜索栏中输入“wpfastestcache”,并点击“搜索”。在搜索结果中,找到“wpfastestcache”插件,点击“立即安装”。安装完成后,点击“激活”按钮,插件即安装并激活成功。
插件的官方网站为:[http://www.wpfastestcache.com/](http://www.wpfastestcache.com/),插件地址为:[https://wordpress.org/plugins/wp-fastest-cache/](https://wordpress.org/plugins/wp-fastest-cache/)。
二、基本设置
激活插件后,点击左侧菜单栏中的“wpfastestcache”选项,进入插件设置页面。以下是一些关键设置步骤:
1. 启用缓存
在设置页面,找到“启用”选项,并勾选旁边的复选框。点击“提交”按钮,缓存功能即启用成功。
2. 设置缓存过期时间
您可以在设置页面底部找到“自定义缓存有效期”选项,根据您的需求设置缓存的过期时间。例如,您可以设置每天自动清理一次缓存。
三、高级设置
wpfastestcache提供了多种高级设置选项,以满足不同网站的需求。以下是一些常用的高级设置:
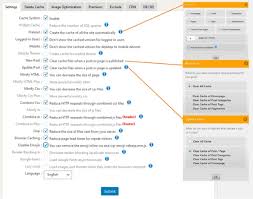
1. html/css/js文件优化
* 最小化html:启用此选项可以减小html文件的大小,从而提升网页加载速度。
* 最小化css:启用后,css文件中的空格和注释将被消除,减小文件大小。
* 合并css:通过合并多个css文件,减少http请求的数量,加快网站加载速度。但请注意,这可能会降低本地浏览器的缓存命中率。
* 最小化js:启用此选项可以减小javascript文件的大小。
* 合并js:合并网站header中的js文件,同样可以减少http请求的次数。
2. 浏览器缓存与gzip压缩
* 启用浏览器缓存:此选项会告诉浏览器存储您网站的缓存文件,从而减少重复访问的加载时间。
* 启用gzip压缩:启用gzip压缩可以减小从服务器发送的文件大小,加快浏览器到服务器的加载速度。如果您的主机已经提供了brotli压缩,则无需开启此功能。
3. 图片优化与懒加载
* 图片优化(付费版功能):自动压缩网站上的jpg和png图片。如果图片在上传前已经用图片压缩工具优化过,则无需再使用此功能。
* 懒加载:延迟加载图像和iframe,在进入或即将进入可视区域时才加载,有助于提升页面加载速度。
4. cdn与数据库清理
* cdn支持:wpfastestcache支持与多种cdn服务整合,如stackpath cdn、photon cdn和cloudflare cdn。但请注意,内置的cdn功能在国内可能无法正常使用。
* 数据库清理:一键清理数据库中的垃圾内容、垃圾评论、pingbacks和trackbacks、文章修订版本等。清理前请务必备份数据库。
四、其他设置
除了上述设置外,wpfastestcache还提供了一些其他有用的功能:
* 排除特定页面或文件:您可以从缓存中设置需要排除的页面、用户代理、cookie、css和js文件。
* 自定义缓存规则:为不同的页面自定义超时时间,例如为首页和长时间未更新的页面设置较长的缓存时间,而为需要频繁更新的页面设置较短的缓存时间。
* 异步加载google字体:当网站加载完成后,系统字体将与谷歌字体互换,有助于提升页面加载速度。
五、测试与优化

完成设置后,建议您重新加载网站并测试其加载速度。您可以使用google的pagespeed insights、gtmetrix等性能评分工具来评估网站的加载性能和优化效果。根据评估结果,您可以进一步调整wpfastestcache的设置,以达到最佳的网站性能。
六、注意事项
* 在进行任何设置更改之前,请务必备份您的网站数据,以防意外情况发生。
* 如果您在设置过程中遇到任何问题或疑问,可以参考wpfastestcache的官方文档或联系其支持团队寻求帮助。
通过以上步骤,您可以轻松安装并配置wpfastestcache插件,从而显著提升wordpress网站的加载速度和性能。希望本文对您有所帮助!