在编程的世界里,注释代码是不可或缺的技能。它不仅能让你更好地理解代码逻辑,还能让未来的你或团队协作时轻松上手。而visual studio code(vscode)作为最受欢迎的代码编辑器之一,提供了多种高效注释代码的方法。今天,我们就来揭秘vscode中那些能让你编程效率翻倍的注释技巧!
基础篇:单行与多行注释
对于刚开始接触编程的新手来说,掌握单行和多行注释是最基本的要求。
- 单行注释:在vscode中,只需在需要注释的行前加上`//`即可。例如,在javascript中:
```javascript
// 这是一个单行注释
let x = 5;
```
- 多行注释:多行注释通常用于对一大段代码进行说明。在vscode中,你可以使用`/* */`来包围需要注释的多行代码。例如:

```javascript
/*
这是一个多行注释
它可以跨越多行
*/

function helloworld() {
console.log("hello, world!");
}
```
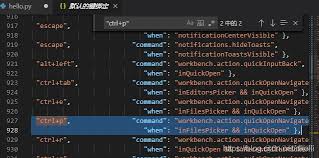
快捷键篇:一键注释,效率翻倍
vscode的强大之处在于它提供了丰富的快捷键功能,注释代码也不例外。
- 单行注释快捷键:选中你想要注释的行或多行,然后按下`ctrl + /`(windows/linux)或`cmd + /`(mac)。vscode会自动在每行的开头添加`//`。
- 多行注释快捷键:虽然vscode没有直接为多行注释提供快捷键,但你可以通过先选中多行代码,然后按`ctrl + shift + a`(windows/linux)或`cmd + shift + a`(mac)打开“环绕选中内容”命令,手动输入`/* */`来实现。不过,更推荐安装扩展来增强这一功能。
扩展篇:利用扩展,注释更轻松
vscode的扩展市场是其强大生态的重要组成部分。通过安装一些实用的扩展,你可以让注释代码变得更加轻松和高效。

- better comments:这个扩展允许你使用不同颜色的高亮来区分不同类型的注释,比如`todo`、`fixme`、`!!!`等。这样,在浏览代码时,你可以一眼就看出哪些注释是需要特别关注的。
- document this:对于javascript、typescript等语言,`document this`扩展可以一键生成jsdoc风格的注释。只需将光标放在函数或类的定义上,按下快捷键(默认为`ctrl + alt + d`或`cmd + alt + d`),它就会自动生成详细的注释模板。
实战篇:注释的最佳实践
学会了如何在vscode中注释代码后,更重要的是要养成良好的注释习惯。以下是一些建议:
- 简洁明了:注释应该简洁、清晰,避免冗长和模糊的描述。
- 保持同步:当代码发生变化时,确保注释也随之更新,以避免误导。
- 有针对性:对于复杂的逻辑或算法,提供详细的注释;对于简单的操作,则可以适当省略。
- 使用英文:虽然这不是硬性规定,但使用英文注释可以提高代码的国际通用性。
让注释成为你的编程助力
掌握vscode中的注释技巧,不仅能提高你的编程效率,还能让你的代码更加易于理解和维护。无论是基础的单行多行注释,还是利用快捷键和扩展实现的高级注释功能,都是编程旅程中不可或缺的宝贵财富。现在,就打开你的vscode,开始实践这些注释技巧吧!让你的代码因注释而更加精彩!