在当今的电子商务环境中,wordpress凭借其强大的可定制性和灵活性成为了许多网站开发者和企业主的首选平台。elementor作为一款功能强大的页面构建器,与wordpress的结合使得创建美观且功能丰富的网站变得更加容易。而woocommerce则是一款广受欢迎的电商平台插件,能够将任何wordpress网站转变为一个全功能的在线商店。本文旨在详细介绍如何通过elementor与woocommerce的整合,来打造一个既美观又实用的电子商务网站。
准备工作
在开始之前,确保你的wordpress站点已经安装并激活了elementor页面构建器和woocommerce插件。此外,为了获得最佳体验,建议使用最新的wordpress版本、elementor和woocommerce版本。安装完成后,可以考虑安装一些额外的插件,如elementor pro或woocommerce扩展,这些工具能提供更多高级功能和设计选项。
基础设置
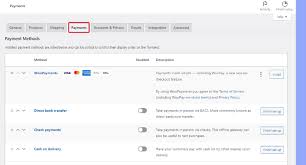
首先,我们需要对woocommerce进行基本设置。这包括配置货币格式、税项和运费等。进入wordpress后台的“woocommerce” -> “设置”,在这里你可以根据自己的需求调整各项设置。完成基础设置后,就可以开始添加商品了。通过“产品” -> “添加新”,可以轻松创建新的商品页面,并通过elementor对其进行个性化设计。
利用elementor设计商品页面
elementor为woocommerce商品页面提供了丰富的自定义选项。通过拖放式编辑器,你可以自由调整商品页面的布局、颜色、字体等。例如,可以创建一个具有吸引力的横幅来展示热门商品,或者通过模块添加客户评价和相关产品推荐。elementor还支持使用短代码来集成woocommerce功能,比如商品分类列表、购物车信息等,从而进一步丰富页面内容。

创建自定义的woocommerce模板
对于需要更高级定制的用户,elementor允许创建自定义的woocommerce模板。通过“elementor” -> “模板库” -> “新建模板”,选择woocommerce作为模板类型,然后根据需求设计页面结构和样式。一旦保存了模板,就可以将其应用于特定的产品类别或所有产品页面,实现统一且专业的外观。

优化用户体验
良好的用户体验是电子商务成功的关键。利用elementor,可以通过添加搜索框、面包屑导航和快速查看按钮等功能来提高用户的浏览效率。同时,合理安排商品展示区域,如使用网格布局展示商品缩略图,可以让用户更快地找到感兴趣的商品。此外,还可以通过添加faq模块或社交媒体分享按钮,增强与客户的互动性。
seo优化
搜索引擎优化(seo)同样重要。elementor中的seo工具可以帮助你优化每个页面的元描述、关键词和标签。对于woocommerce店铺来说,还需要特别注意产品的url结构、图片alt文本以及内部链接策略。通过这些细节的优化,可以有效提升网站在搜索引擎中的排名,吸引更多潜在客户访问。
结论
通过将elementor与woocommerce相结合,不仅能够大幅提升电子商务网站的视觉效果,还能增强其功能性,为用户提供更加流畅和个性化的购物体验。无论是初学者还是经验丰富的开发者,都能通过本文介绍的方法,充分利用这两个强大工具的优势,打造出独一无二的在线商店。